Так распахнем же это окно пошире!
Browser – это приложение для просмотра информации в Интернете. Его задача запросить и получить с веб-сервера нужные элементы html странички и правильно, как задумано вебмастером, отобразить их на мониторе вашего компьютера.
Как же работает браузер?
Браузер отправляет запросы на определенный сервер, где расположена интересующая вас интернет-страница, и в ответ получает эту страничку по кусочкам в виде простого, но размеченного определенными метками (тэгами), текста и картинок.
Затем браузер читает эти самые метки-инструкции, как именно выводить текст, элементы оформления страницы (тоже записанные в виде текста) и картинки на экран… И начинает их выполнять, занимаясь попутно массой вычислений:
«Взять эту картинку, и поместить ее посередине и на 50 пикселов от этого текста и на 20% от левого края. Тааак, где у нас середина для этого окна? А ширина экрана? Вычисляем…
Если пользователь наведет на эту кнопочку курсор мыши, то кнопочку закрасить зеленым цветом, а если уберет, то опять фон белым… Навел! Перекрашиваю…
Судя по этому тэгу, эта надпись должна быть жирным шрифтом Godzilla Japan! Где на локальной машине такой шрифт? Нету! Придется нарисовать простым Arial’ом… Взять эту картинку-полосочку и прорисовать ее 10 раз подряд по вертикали, если залезает на текст, текст пододвинуть вправо…
Упс, у меня проблема: не помещается этот блок текста по ширине… Смещаю эту картинку вниз… Извини, что коряво получилось — все претензии к html верстальщику!
Так,ты, пользователь, по этой ссылочке уже ходил – рисую ее фиолетовым, а эта ссылка синяя – там ты еще не был.
Э-э-э, юзер, ты зачем размер окна изменил? Мне теперь все пересчитывать-перерисовывать!!!»
Так обрабатывается браузером язык гипертекстовой разметки html, таблицы каскадных стилей CSS и java-скрипты.
И, по задумке, в любой точке мира пользователи должны увидеть абсолютно одинаковую интернет-страницу.
На практике выходит несколько иначе – т.к. разные браузеры имеет свои «закидоны», то есть свои специфические нестандартные директивы при построении внешнего вида, либо стандартные рисуют каждый по-своему – и часто общий вид страницы может отличаться в разных браузерах, что доставляет немало хлопот вебмастерам.
Первые браузеры. Рождение браузеров и их смерть
Ненадолго вернемся в прошлое.
Первый browser был создан одновременно с появлением Всемирной паутины (WWW) в начале лихих 90-ых и так и назывался WorldWideWeb. Картинки рисовать он умел плохо, так как и картинок и цветных мониторов в то время в природе существовало очень мало: он был «заточен» на отрисовку текста для ученых в CERN.
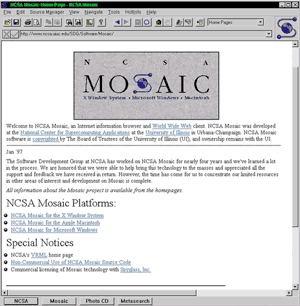
Следующий браузер назывался Mosaic. Он уже умел отображать не только простой текст, но и картинки. И стал очень популярен в виду полного отсутствия на то время какой-либо альтернативы.

Капиталисты быстро раскусили огромный потенциал, заложенный в изобретении Интернет, и вскоре на основе Mosaic были разработаны Netscape Navigator и юный Internet Explorer.
Я помню те времена: броский красавец Navigator и реальное чудовище IE…
![]() Интерфейс и скорость работы Навигатора просто размазывали по асфальту конкурента от Майкрософт
Интерфейс и скорость работы Навигатора просто размазывали по асфальту конкурента от Майкрософт
 Но… поскольку Интернет Эксплорер прилагался к операционной системе Windows (и был ее неотъемлемой частью со своими односторонними инициативами касательно стандарта html , за что прочие производители браузеров регулярно судились с Microsoft) — IE быстро стал популярным и широко используемым браузером, как бы всех пользователей Интернет от него не тошнило: Корпорация монстров не успевала латать бреши в безопасности и глюки в работе их браузера.
Но… поскольку Интернет Эксплорер прилагался к операционной системе Windows (и был ее неотъемлемой частью со своими односторонними инициативами касательно стандарта html , за что прочие производители браузеров регулярно судились с Microsoft) — IE быстро стал популярным и широко используемым браузером, как бы всех пользователей Интернет от него не тошнило: Корпорация монстров не успевала латать бреши в безопасности и глюки в работе их браузера.
Тем не менее, в прошлом веке даже встречались такие объявления вебмастеров: «Мы делаем сайты только для Internet Explorer!».
Отголоски былой монополии на рынке браузеров и потерянного величия можно встретить и в наше время: если у вас что-то на странице не работает должным образом, то откройте ее в Internet Explorer – возможно, страница сверстана не в соответствии со стандартами W3C.org.
Интернет Эксплорер (в том виде, точнее, коде и функциональности, в которых он явился на свет), Нетскейп Навигатор, Мозаик — все эти browser-первопроходцы, подарив нам шанс на беззаботную виртуальную жизнь, канули в лету и мирно покоятся на страницах Википедии.
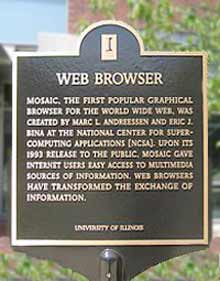
 Один браузер за свои заслуги даже удостоился совсем не виртуальной, а настоящей могильной плиты. Или это просто памятная доска?… :).
Один браузер за свои заслуги даже удостоился совсем не виртуальной, а настоящей могильной плиты. Или это просто памятная доска?… :).
В следующей статье мы продолжим разговор о браузерах, но уже более известных и современных: какой браузер самый быстрый, самый надежный и самый функциональный (браузеры давно перестали быть лишь приложениями — это уже мини-операционные системы!).
А так же покажем, какой браузер самый любимый у читателей kopirajter.by. Читайте продолжение здесь.
Жмите кнопки, чтобы поблагодарить автора, улучшить карму и украсить ленту соц.сети.

Если уж взялись за историю интернета и эволюцию браузеров, то может стоит и не только для Windows браузеры упомянуть 🙂
Вот какая прекрасная линеечка текстовых браузеров к примеру:
Lynx, Links, Netrik, W3m, ELinks, Retawq, Line mode browser
и еще куча графических под *nix системы 🙂
[…] Сравним современные браузеры и попробуем определить, какой браузер лучше […]
Внутренний монолог браузера порадовал))) Картинки, кстати, он тоже в виде простого текста получает — что следует учитывать при сео-оптимизации. Каждая картинка — это название загруженного файла, заголовок, значение «альт», подпись… Вот не знаю только, все ли из этого индексируется поисковиком… ?
Да, к картинкам, как и текстам, поисковики также предъявляют определенные требования.
И пусть у разных поисковиков предпочтение несколько отличаются, но принцип индексации один и тот же: важны уникальность и размер (не менее чем…). А там уже и альт и описание — сыграют совю роль.